
تیم تولید محتوا چیست؟
تیم تولید محتوا چیست؟ | ساختار، وظایف، چکلیست استخدام و ابزارها تا حالا شده نصفهشب وسط کپشننوشتن یا طراحی پست، زیر لب بگی: «این کارِ من

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ

لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ
برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
طراحی وب، فرآیند برنامه ریزی، مفهوم سازی و تنظیم محتوا به صورت آنلاین است. امروزه طراحی یک وب سایت فراتر از زیبایی شناسی است و شامل عملکرد کلی وب سایت می شود. طراحی وب همچنین شامل برنامه های وب، اپلیکیشن های موبایل و طراحی رابط کاربری می باشد.
آیا می دانستید که طراحی وب می تواند تاثیر زیادی بر عملکرد شما در موتورهای جستجو مانند گوگل داشته باشد؟ این محتوا به شما بینش مفیدی در مورد نحوه ایجاد یک وبسایت میدهد که نه تنها ظاهر خوبی داشته باشد، بلکه به درستی کار کند و در جستجو رتبه بالایی داشته باشد.
:در این بخش به موارد زیر خواهیم پرداخت
یافتن الهام
انتخاب ابزار طراحی وب سایت
عناصر بصری
عناصر عملکردی
یافتن الهام
طراحان در همه جا به دنبال الهام هستند. در اینجا برخی از بهترین سایتها وجود دارد که به شما کمک میکند تا خلاقیت خود را به جریان بیندازید:
دو راه اصلی برای طراحی وب سایت وجود دارد: استفاده از یک برنامه دسکتاپ یا استفاده از صفحه ساز ها . ابزاری که شما تصمیم به استفاده از آن دارید بر اساس اندازه تیم ، بودجه و نوع سایتی که می خواهید بسازید و الزامات فنی آن بسیار متفاوت است.
برنامه های دسکتاپ از طراحان می خواهند که طرح خود را ایجاد کنند و آن را برای یک تیم توسعه ارسال کنند تا بتواند طرح را به کد تبدیل کند. محبوب ترین برنامه های دسکتاپ برای طراحی وب سایت ها Photoshop و Sketch هستند.
به طور معمول، این استاندارد برای وبسایتهای بزرگ و/یا پیچیده است، زیرا به طراح اجازه میدهد تا روی ظاهر و احساس کلی تمرکز کند، در حالی که تمام چالشهای فنی به تیم توسعه منتقل میشود. متاسفانه، این فرآیند می تواند گران و زمان بر باشد زیرا منابع متعدد، مجموعه مهارت ها و اعضای تیم مورد نیاز است..
برای جلوگیری از دخالت یک توسعه دهنده یا برنامه نویس ، استفاده از سازنده وب سایت برای طراحی وب سایتی با الزامات فنی کمتر مفید است.
سازندگان وب سایت
امروزه بسیاری از سازندگان وب سایت در بازار وجود دارند که طیف گسترده ای از ویژگی ها و خدمات را ارائه می دهند. Wix، elementor ,Webflow و Pagecloud، تنها چند نمونه از سازندگان وب سایت محبوب هستند که در قابلیت های طراحی، گزینه های قالب، قیمت و تجربه کلی ویرایش متفاوت هستند. حتماً تحقیقات خود را انجام دهید، آزمایشهای رایگان را آزمایش کنید و تعیین کنید که کدام پلتفرم به بهترین وجه با نیازهای وب سایت شما مطابقت دارد..
سازندگان وبسایت وبسایتهای تطبیقی یا واکنشگرا ایجاد میکنند که تجربههای متفاوتی از ساخت را ارائه میدهند. این مفاهیم در زیر با جزئیات بیشتری مورد بحث قرار خواهند گرفت تا بتوانید به بهترین نحو درک کنید که کدام سازنده برای شما کار می کند. اگر نمی دانید چگونه کدنویسی کنید، آشنایی با آزادی ها و محدودیت های ابزارهای مختلف طراحی وب سایت ضروری است. به عنوان مثال، اگرچه وردپرس پر استفاده ترین پلت فرم وب سایت است، اما به دلیل گزینه های سفارشی سازی محدود، مورد استقبال طراحان بصری نیست.
قبل از شروع ساخت یک وب سایت، نیازهای وب سایت خود را مشخص کنید: آیا یک گالری عکس ایجاد می کنید؟ هر چند وقت یک بار سایت خود را به روز می کنید؟ آیا به فرم تماس نیاز دارید؟ سازنده وب سایتی را انتخاب کنید که می تواند به شما در دستیابی به این اهداف کمک کند.
هنگام طراحی یک وب سایت، مهم است که هم ظاهر و هم عملکرد سایت را در نظر بگیرید. ادغام این عناصر قابلیت استفاده و عملکرد کلی سایت را به حداکثر می رساند. قابلیت استفاده سایت شما شامل عناصری مانند رابط کاربری آسان برای پیمایش، استفاده مناسب از گرافیک و تصاویر، متن خوب نوشته شده و به خوبی قرار داده شده، و طرح رنگ است. عملکرد سایت شما به سرعت، رتبه بندی، قابلیت جستجو و توانایی جذب مخاطبان شما اشاره دارد.
در اینجا یک مرور سریع از عناصری است که باید در هنگام طراحی وب سایت خود در نظر بگیرید تا مطمئن شوید همه چیز به خوبی با هم کار می کند. هر بخش نکات و ترفندهایی را برای کمک به شما در شروع ارائه می کند.
اساساً ظاهر و متن وب سایت شما دست به دست هم می دهند. این مهم است که نویسندگان و طراحان محتوا با یکدیگر همکاری کنند تا یک طراحی منسجم با عناصر متعادل ایجاد کنند. روی ایجاد تکههای متن (با استفاده از بلوکهای متنی) تمرکز کنید تا گرافیک و تصاویر خود را تحسین کنید.
فونتی را انتخاب کنید که طراحی کلی شما را تحسین کند. فونت باید با طرح رنگ، گرافیک، تصاویر شما جفت شود و لحن کلی وب سایت شما را تقویت کند. ابزارهایی مانند Canvas Font Combinator می توانند به شما کمک کنند تا یک تطابق کامل با فونت خود پیدا کنید. ابزارهای طراحی وب مانند elementor حتی شامل جفت فونت های متعدد در برنامه خود می شوند.

رنگ ها
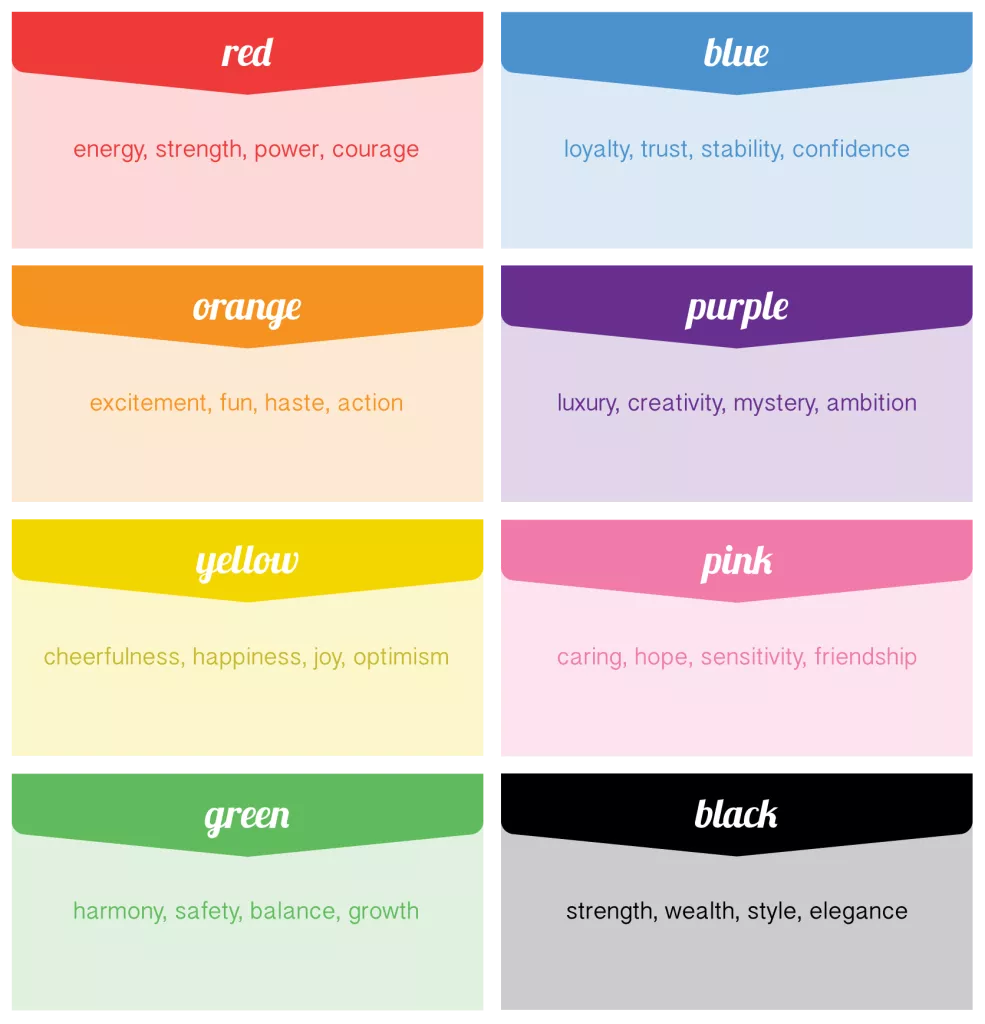
رنگ ها یکی از مهم ترین عناصری هستند که در طراحی سایت باید در نظر گرفته شوند. به خاطر داشته باشید که تصورات نادرست زیادی در مورد روانشناسی رنگ وجود دارد، و تمرکز بر رنگ هایی که طراحی کلی و لحن وب سایت شما را تحسین می کنند، مهم تر است. طرح رنگ خود را با برند خود و پیام هایی که می خواهید به مخاطبان خود منتقل کنید هماهنگ کنید.

اینکه چگونه تصمیم می گیرید محتوای خود را مرتب کنید، تاثیر چشمگیری بر قابلیت استفاده و عملکرد سایت شما خواهد داشت. هیچ قانون خاصی برای انتخاب چیدمان وجود ندارد، با این حال، چند اصل اصلی وجود دارد که باید در نظر داشته باشید. مطمئن شوید که نیازهای مخاطبان هدف خود را در نظر گرفته اید و از استفاده از طرح بندی بیش از حد تحریک کننده که ممکن است پیام هایی را که می خواهید منتقل کنید کم کند، خودداری کنید.
استفاده از عناصر گرافیکی در طراحی وب می تواند به یکپارچه سازی متن و تصاویر کمک کند و به ظاهر کلی سایت کمک کند. ترکیب رنگ ها و اشکال زیبا می تواند به جلب توجه بازدیدکنندگان سایت شما کمک کند و به جریان کلی سایت شما کمک کند

فاصله یک عنصر کلیدی برای ایجاد وب سایت های بصری دلپذیر و آسان برای پیمایش است. هر عنصری در طراحی شما به یک شکل از فاصله استفاده می کند. استفاده مناسب از فضای خالی در ایجاد طرحی که به طور کامل متن، عکس و گرافیک را متعادل می کند، بسیار مهم است. ثابت نگه داشتن فاصله می تواند به کاربران شما کمک کند تا وب سایت شما را به راحتی مرور کنند. مفهوم فضای سفید قطعا اولویت طراحان وب مدرن است.
طرحهای شگفتانگیز میتوانند اطلاعات زیادی را تنها در چند ثانیه به هم منتقل کنند. این امر با استفاده از تصاویر و آیکون های قدرتمند امکان پذیر شده است. تصاویر و نمادهایی را انتخاب کنید که پیام شما را پشتیبانی و تقویت کنند. یک جستجوی سریع در گوگل برای تصاویر استوک و نمادها هزاران گزینه ایجاد می کند. برای کمک به ساده سازی جستجوی خود، در اینجا چند مورد دلخواه وجود دارد:
تصاویر و آیکون های رایگان
تصاویر و نمادهای برتر
ادغام ویدیوها در طراحی وب به طور فزاینده ای در بین طراحان محبوب می شود. وقتی ویدیوها به درستی استفاده شوند، میتوانند به کاربران شما کمک کنند پیامی را که به درستی از طریق متن یا تصویر منتقل نمیشود، تجربه یا درک کنند. به خاطر داشته باشید که مانند روشن بودن صفحه تلویزیون در رستوران، چشم بازدیدکنندگان به سمت تصاویر متحرک جلب می شود. مطمئن شوید که ویدیوهای شما با سایر عناصر مهم رقابت نمی کنند یا از آنها کم نمی کنند.
هنگام طراحی وب سایت خود باید این عناصر کاربردی را در نظر بگیرید. وب سایتی که به درستی کار می کند برای رتبه بندی بالا در موتورهای جستجو و ارائه بهترین تجربه ممکن به کاربران شما بسیار مهم است.
ناوبری وب سایت شما یکی از عناصر اصلی است که تعیین می کند وب سایت شما به درستی کار می کند یا خیر. بسته به مخاطبان شما، پیمایش شما میتواند چندین هدف را انجام دهد: کمک به بازدید کنندگانی که برای اولین بار میتوانند کشف کنند که سایت شما چه چیزی برای ارائه دارد، دسترسی آسان به صفحات شما برای بازدیدکنندگان بازگشتی، و بهبود تجربه کلی هر بازدیدکننده. برای راهنمایی های بیشتر در مورد ناوبری، این بهترین شیوه ها را بررسی کنید.
بازدیدکنندگان سایت شما بسته به دستگاه خود راه های مختلفی برای تعامل با سایت شما دارند (پیمایش، کلیک، تایپ و غیره). بهترین طراحی های وب سایت این تعاملات را ساده می کند تا به کاربر این حس را بدهد که کنترل دارد. در اینجا چند نمونه هستند:
هرگز صدا یا ویدیو را به صورت خودکار پخش نکنید
هرگز زیر متن خط نکشید مگر اینکه قابل کلیک باشد
مطمئن شوید که همه فرمها سازگار با موبایل هستند
هزاران تکنیک انیمیشن سازی وب وجود دارد که می تواند به طراحی شما کمک کند تا توجه بازدیدکننده را جلب کند و به بازدیدکنندگان اجازه دهد تا با ارائه بازخورد با سایت شما تعامل داشته باشند. به عنوان مثال، افزودن دکمهها یا فرمهای «لایک» میتواند بازدیدکنندگان سایت شما را درگیر کند. اگر در طراحی وب تازه کار هستید، توصیه می کنیم انیمیشن های خود را ساده نگه دارید تا از مداخله توسعه دهندگان جلوگیری کنید
هیچ کس یک وب سایت کند را دوست ندارد. انتظار بیش از چند ثانیه برای بارگیری یک صفحه می تواند به سرعت بازدید کننده را از ماندن یا بازگشت به سایت شما باز دارد. صرف نظر از زیبایی، اگر سایت شما به سرعت بارگذاری نشود، در جستجو عملکرد خوبی نخواهد داشت (یعنی رتبه بالایی در گوگل کسب نخواهد کرد).
سازندگان برتر سایت معمولاً محتوای شما را برای بارگذاری سریعتر فشرده میکنند، اما هیچ تضمینی وجود ندارد. حتماً تحقیق کنید که کدام سازندگان سایت برای محتوایی که در سایت خود خواهید داشت بهترین کار را خواهند داشت. به عنوان مثال، Elementor تصاویر شما را برای اطمینان از زمان بارگذاری سریع برای سایت هایی با عکس های بزرگ و/یا چندتایی بهینه می کند.
ساختار یک وب سایت نقش مهمی در تجربه کاربری (UX) و بهینه سازی موتور جستجو (SEO) دارد. کاربران شما باید بتوانند به راحتی در وب سایت شما بدون مواجهه با مشکلات ساختاری حرکت کنند. اگر کاربران هنگام تلاش برای پیمایش در سایت شما گم می شوند، به احتمال زیاد “خزنده ها” نیز هستند. خزنده (یا ربات) یک برنامه خودکار است که در وب سایت شما جستجو می کند و می تواند عملکرد آن را تعیین کند. ناوبری ضعیف می تواند منجر به تجربه کاربری و رتبه سایت ضعیف شود.
یک طراحی عالی باید در همه دستگاه ها و مرورگرها (بله، حتی اینترنت اکسپلورر) زیبا به نظر برسد. اگر سایت خود را از ابتدا میسازید، توصیه میکنیم از یک ابزار تست مرورگر متقابل استفاده کنید تا این فرآیند خستهکننده سریعتر و کارآمدتر شود. از سوی دیگر، اگر از یک پلت فرم ساخت وب سایت استفاده می کنید، آزمایش مرورگر متقابل معمولاً توسط تیم توسعه شرکت انجام می شود و به شما امکان می دهد روی طراحی تمرکز کنید..
انواع طراحی وب سایت: تطبیقی در مقابل واکنش گرا
درک مزایا و معایب وب سایت های تطبیقی و واکنش گرا به شما کمک می کند تا تعیین کنید کدام سازنده وب سایت برای نیازهای طراحی وب سایت شما بهترین کار را دارد.
ممکن است به مقالات آنلاینی برخورد کنید که در مورد سبک های مختلف طراحی وب سایت (ثابت، ایستا، روان و غیره) صحبت می کنند. با این حال، در دنیای موبایل محور امروزی، تنها دو سبک وب سایت برای طراحی صحیح وب سایت وجود دارد: تطبیقی و واکنش گرا.
.
طراحی وب تطبیقی از دو یا چند نسخه از یک وب سایت استفاده می کند که برای اندازه های صفحه نمایش خاص سفارشی شده است. وبسایتهای تطبیقی را میتوان بر اساس اینکه چگونه سایت تشخیص میدهد چه اندازه باید نمایش داده شود به دو دسته اصلی تقسیم میشوند:
وقتی مرورگر شما به یک وبسایت متصل میشود، درخواست HTTP شامل فیلدی به نام «عامل کاربر» میشود که به سرور در مورد نوع دستگاهی که سعی در مشاهده صفحه را دارد اطلاع میدهد. وبسایت تطبیقی میداند چه نسخهای از سایت را بر اساس دستگاهی که میخواهد به آن دسترسی پیدا کند (مانند دسکتاپ، موبایل، تبلت) نمایش دهد. اگر پنجره مرورگر را روی دسکتاپ کوچک کنید، مشکلاتی پیش خواهد آمد زیرا صفحه به جای کوچک شدن به اندازه جدید، به نمایش “نسخه دسکتاپ” ادامه می دهد.
بهجای استفاده از «عامل کاربر»، وبسایت از پرسشهای رسانهای (یک ویژگی CSS که صفحه وب را قادر میسازد تا با اندازههای مختلف صفحه نمایش سازگار شود) و نقاط شکست (اندازههای عرض معین) برای جابهجایی بین نسخهها استفاده میکند. بنابراین به جای داشتن نسخه دسکتاپ، تبلت و موبایل، نسخه های 1080 پیکسلی، 768 پیکسلی و 480 پیکسلی را خواهید داشت. این انعطاف پذیری بیشتری را هنگام طراحی ارائه می دهد و تجربه بهتری از مشاهده را ارائه می دهد زیرا وب سایت شما بر اساس عرض صفحه تطبیق می یابد.
.
وبسایتهای واکنشگرا میتوانند از طرحبندی شبکهای انعطافپذیر استفاده کنند که بر اساس درصدی است که هر عنصر در کانتینر خود میگیرد: اگر یک عنصر (به عنوان مثال یک سرصفحه) 25٪ از ظرف آن باشد، آن عنصر بدون توجه به تغییر اندازه صفحه در 25٪ باقی میماند. . وبسایتهای واکنشگرا همچنین میتوانند از نقاط شکست برای ایجاد یک نمای سفارشی در هر اندازه صفحه استفاده کنند، اما برخلاف سایتهای تطبیقی که فقط زمانی که به نقطه شکست میرسند، سازگار میشوند، وبسایتهای واکنشگرا به طور مداوم بر اساس اندازه صفحه تغییر میکنند

تیم تولید محتوا چیست؟ | ساختار، وظایف، چکلیست استخدام و ابزارها تا حالا شده نصفهشب وسط کپشننوشتن یا طراحی پست، زیر لب بگی: «این کارِ من

دیجی کلیک، شرکتی پیشرو در زمینه تبلیغات آنلاین است که با تخصص و خلاقیت خود، به کسبوکارها کمک میکند تا به اهداف بازاریابی خود دست یابند.

تیزر، فیلم کوتاهی است که با هدف جلب توجه مخاطب، ایجاد هیجان و تشویق به عمل، برای محصول، برند، رویداد یا هر موضوع دیگری ساخته میشود. این